Ever since the pandemic happened, a lot of programmers like us are working from home. Creating websites here, creating Shopify apps there. We do all of that just to make money. But what if I tell you that you can earn more money by doing something else with Shopify other than making web apps or websites?
In this article, we’re going to look at 4 ways that you can do to make money with Shopify as a developer without quitting your day job (unless you want to).
Let’s begin!
Featured video
If you’re interested to watch the video version of this blog post, you may watch the following video instead:
1. Build a Shopify store
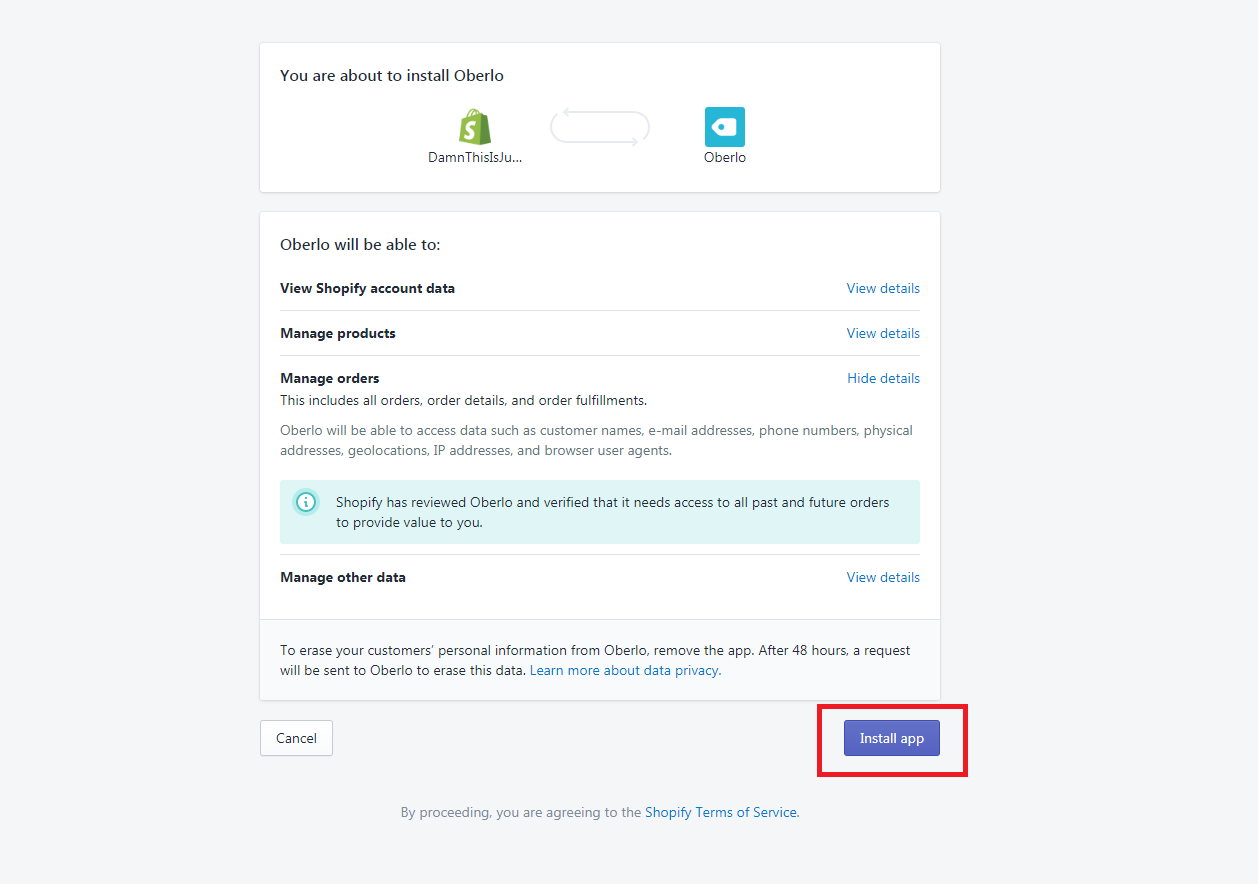
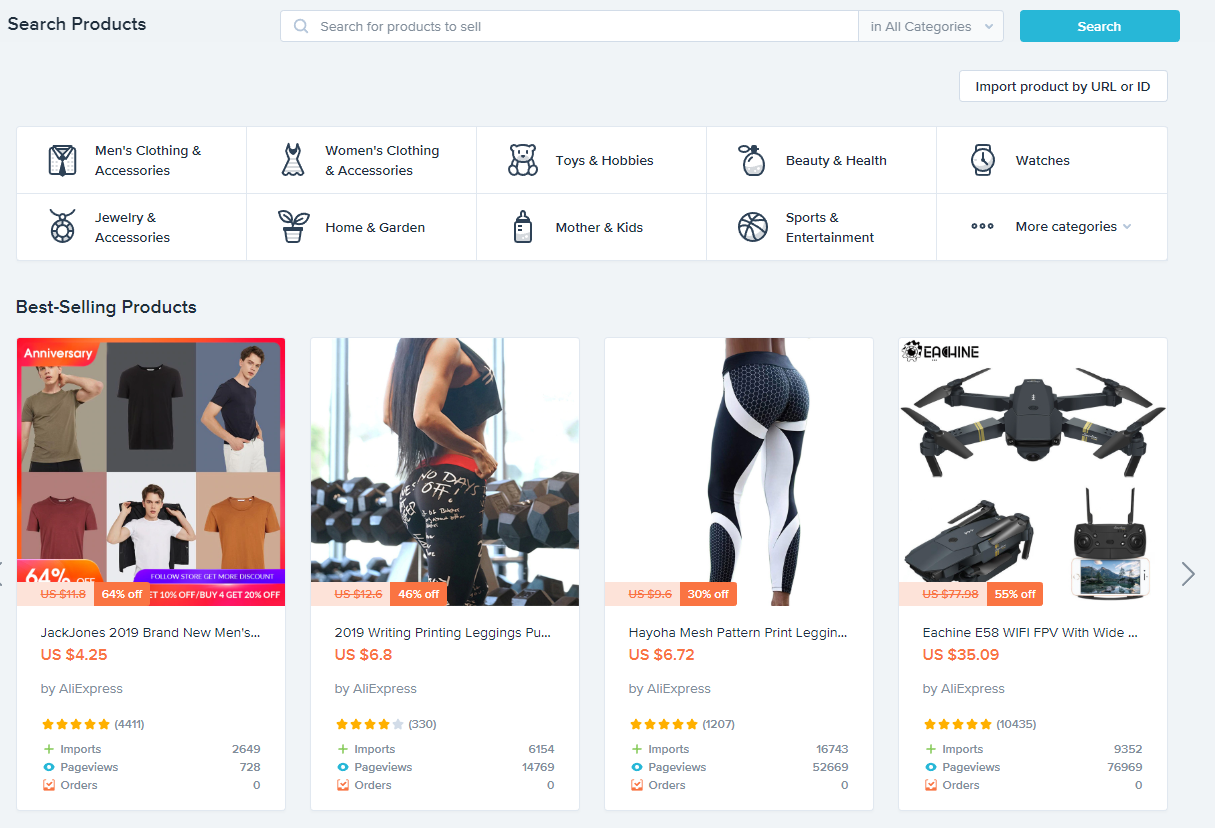
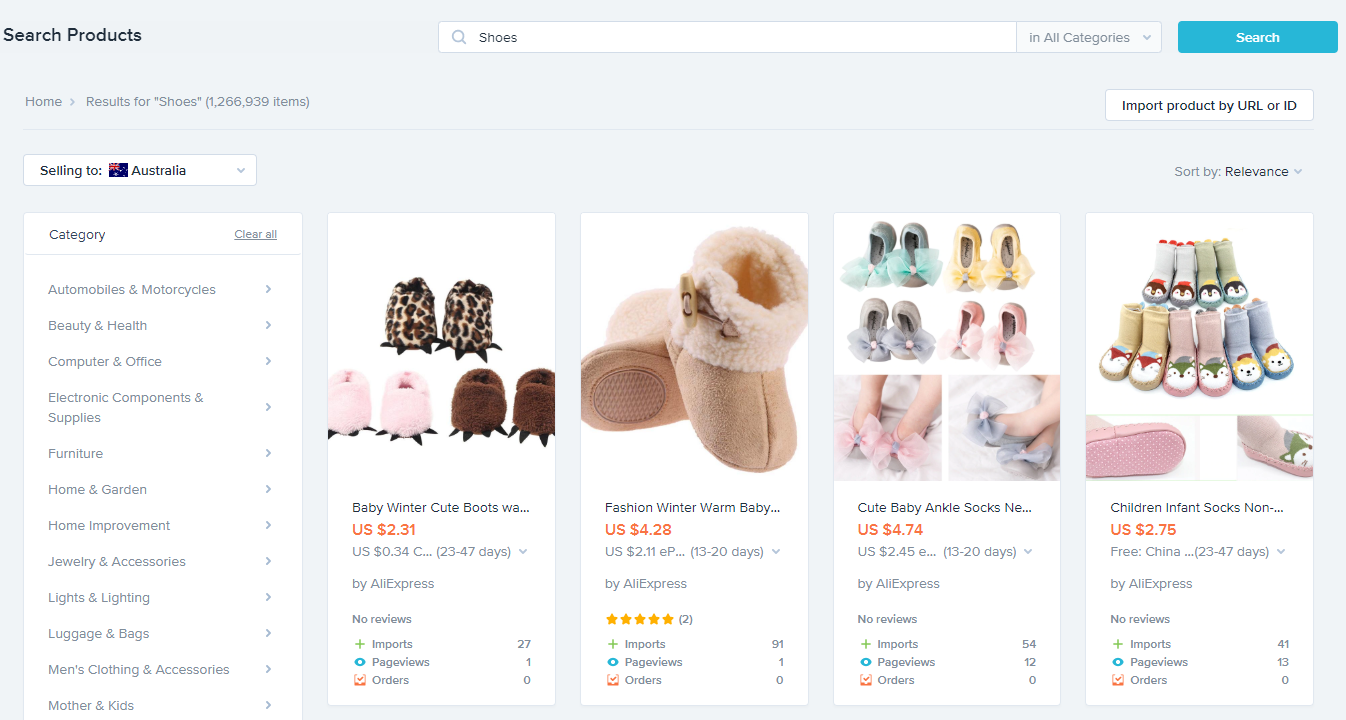
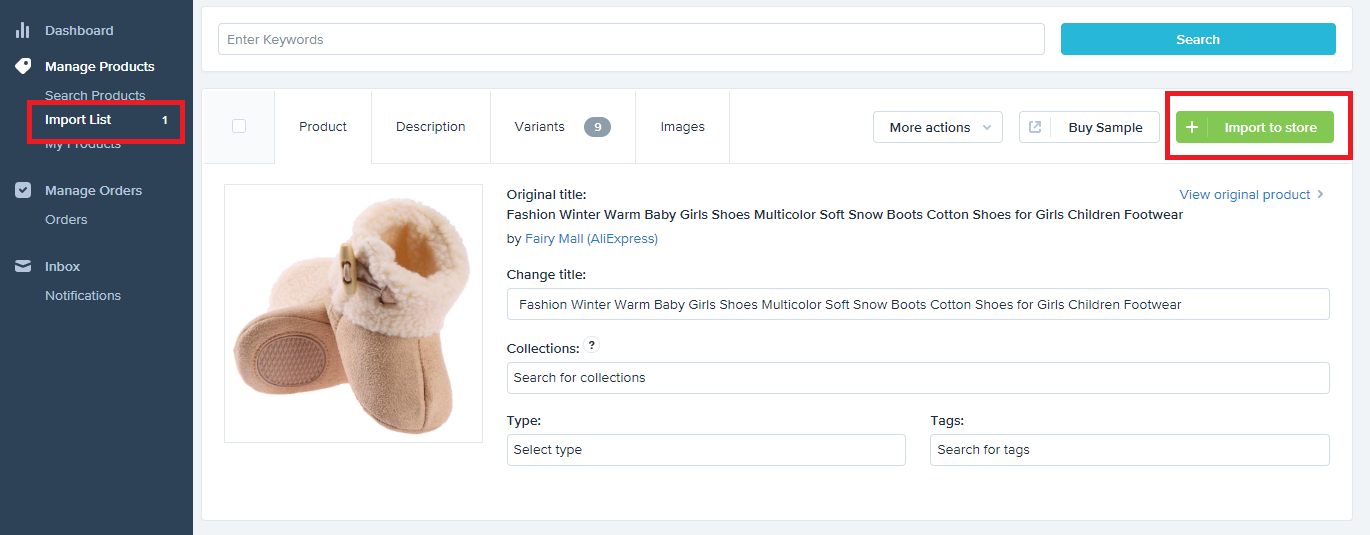
When you say Shopify, the first thing that comes to mind is dropshipping. But that’s not the only thing that you can do with Shopify. As a developer, we have the advantage to create a beautiful Shopify store that can earn us a lot of money.
Now, you might be asking…
“How am I supposed to do that? I just write codes. I don’t know how to sell products.”
Selling products is honestly, one of the easiest things that you can learn compared to writing codes or making apps. Luckily for us, Shopify is very easy to use and they provide a lot of blogs and documentation that we can use as a reference for making a great Shopify store.
“Okay, sure, maybe I can create a Shopify store and learn how to sell products but… what am I going to sell?”
As a developer, we can sell a lot of things! You can sell your own book, courses, or even your own web applications.
Once you have all of that, all you need to do next is to learn about marketing strategies, promotions, or advertising.
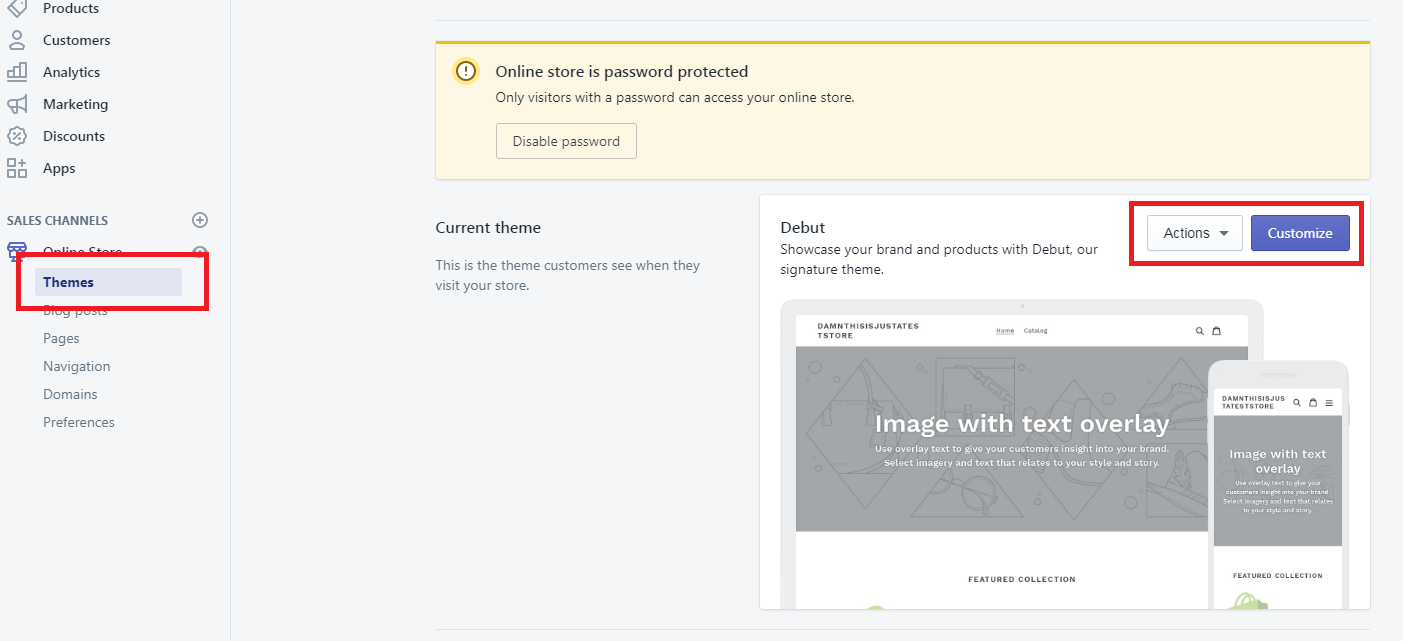
If you’re interested to go deep into building a Shopify store, I’ve created a thorough guide here and if you are interested in making your own online store, you can start by click the button below:
2. Become a Shopify Expert

Who are the Shopify experts?
Shopify experts are the developers who help business owners create their very own Shopify store. In other words, this is you.
Shopify experts are in high demand right now. As a Shopify expert, you will be able to put your expertise to good use by helping business owners across the world with their projects.
You can become a Shopify expert even if you are working a 9-to-5 job. You know why? Because you are not the one who will look for a job, people are the ones who will be looking for you. Becoming a Shopify expert is like working with Fiverr, but fancier and expensive.
Working as a Shopify expert can make you a lot of money. In fact, per project, you can earn up to $2159. However, that would still depend on your experience and how much you’ve worked with business owners.
So how do you become a Shopify expert?
To become a Shopify expert, you’ll need to have access to the Shopify experts marketplace. This is where you can expose your profile to thousands of Shopify merchants looking for your help. So, if you want to join the Experts marketplace, then you can fill-up the Experts Marketplace request form here:
If you don’t hear back from the Experts Marketplace team, then that means your request wasn’t approved either because it doesn’t follow what the marketplace is looking for, or there isn’t enough demand for what you can offer.
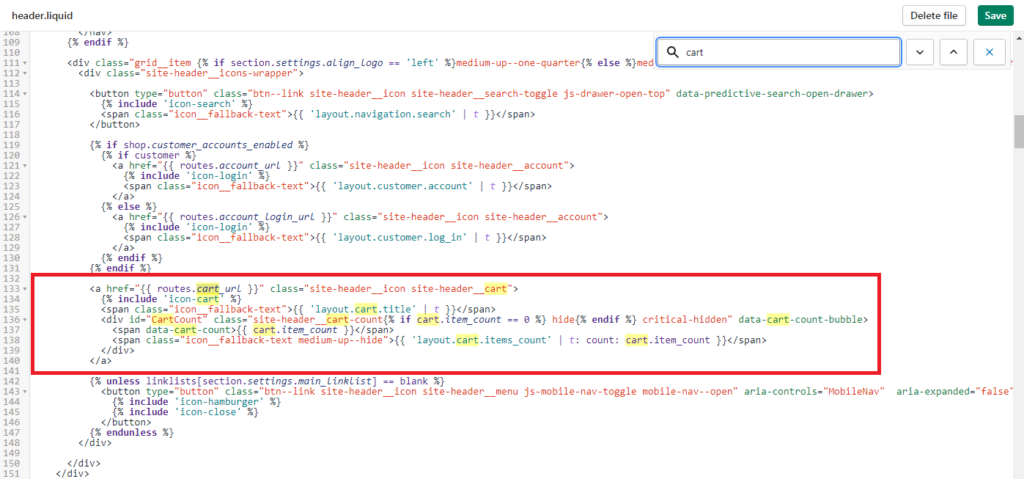
3. Build Shopify Apps or Shopify Themes
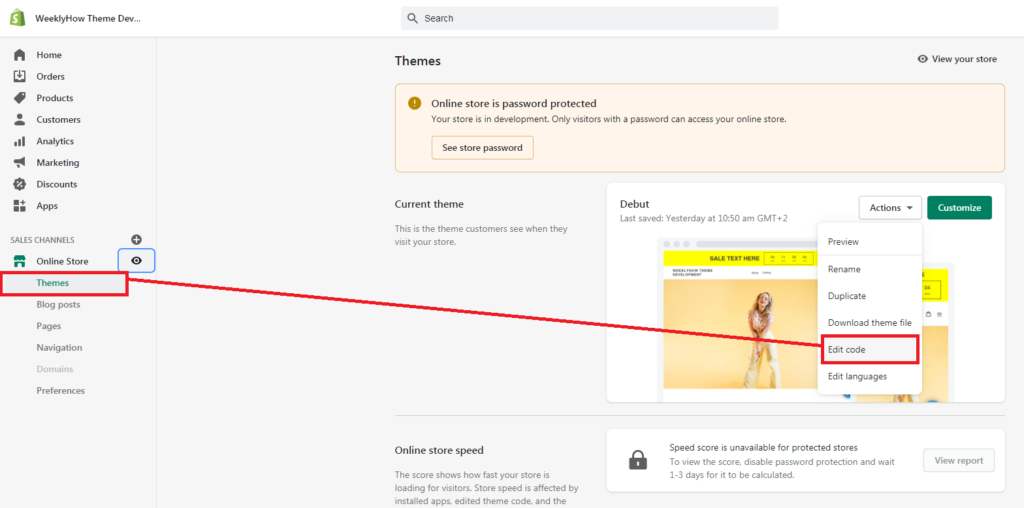
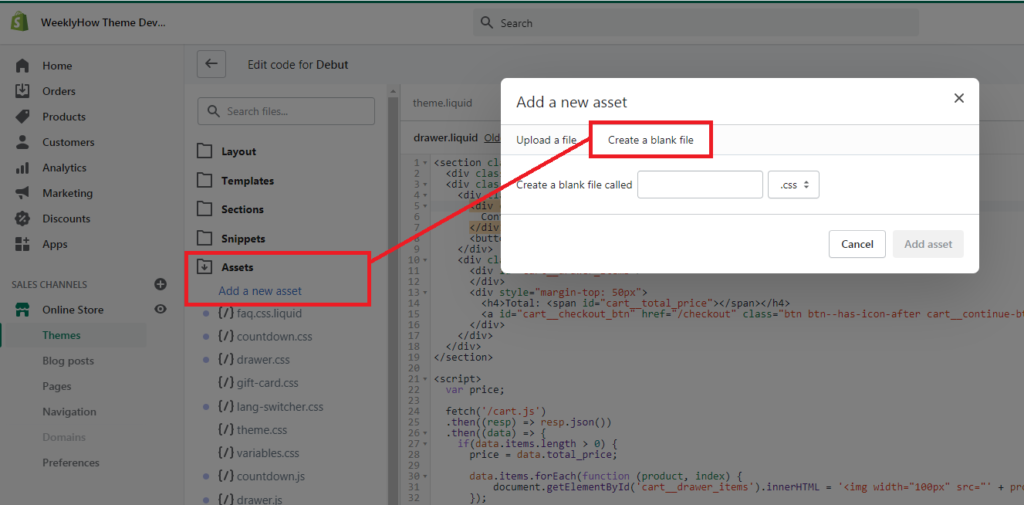
Creating your very own Shopify apps and themes is honestly, one of the best ways to make money with Shopify. Why? Because Shopify apps and themes will always be there making you money.
Compared to working as a programmer, selling Shopify apps and themes only requires you a bit of your time. Once you have published your app to Shopify app store, you can sit back and relax and wait for that sweet sweet money to come into your bank account.
But of course, selling Shopify apps and themes can bring you a lot of responsibility especially when you get hundreds of installs daily. Merchants will more likely to send you emails about your app and theme so you will have to be super attentive toward your customers just so you can get a good review.
4. Joining Shopify Affiliate Program

This is honestly, one of the best ways to make money with Shopify. Joining the Shopify affiliate program can make you $58 per merchant.
Now, how does this works? Well, once you joined the Shopify affiliate program, Shopify will give you an affiliate link that you can use for referring customers. By default, your affiliate link will send the visitors to the Shopify free trial page and once the visitor signs up for a 14-day free trial, that’ll be counted as a referral. However, in order for you to get a commission, customers should convert their plan from a trial to paid plan.
A standard affiliate link should look like this:
https://www.shopify.com/?ref=[YOUR_REFERRAL_HANDLE]Code language: Markdown (markdown)Conclusion
Some say that being a developer is one of the best professions anyone can have and personally, I agree with that and that’s because I believe that developers have a lot of things can do to earn money. I used to just work for my clients and now I run WeeklyHow and started selling my very own courses and that opened a lot of opportunities for me.
So if you’re a developer like me, I encourage you to try and push your limits. Explore the things that you wish to explore and who knows? Maybe one day, you’ll find more options that a developer like us can do to earn money.