Welcome to another Shopify App Development Tutorial using PHP. In the previous article, we have guided you on how to display products using Shopify API and PHP and if you are interested in learning how to display products, you can read the article here.
I believe that once you know how to display products using Shopify API, you’ll be able to display its other components too. Such as product’s price, images, etc.
So in this article, we’ll be focusing on using variants from the API to display the product’s price.
Create a new index file
Create a new PHP file and name it index.php inside the file paste the following code:
<?php
require_once("inc/functions.php");
$requests = $_GET;
$hmac = $_GET['hmac'];
$serializeArray = serialize($requests);
$requests = array_diff_key($requests, array('hmac' => ''));
ksort($requests);
$token = 'PASTE YOUR GENERATED TOKEN HERE'
$shop = 'PASTE YOUR SHOP URL HERE'
Code language: PHP (php)If you have noticed, this is the same code that we have used in the previous tutorial.
The first line of the code above includes the function.php file, and inside that script contains a function that allows us to communicate with Shopify API.
Next, the $request variable gets the value from the $_GET variable, and if you want to know where the value is coming from inside of GET then it came from the Shopify store.
When the app is loaded in Shopify. The store will generate variables that we can use to authenticate the connection. That’s why there’s an HMAC variable. This variable is used to make sure that the store is from Shopify and not from somewhere else.
Next, we convert the request variable and turn it into an array by using the serialize function. And then, we remove the HMAC key from that variable and sort the request variable. Pretty easy to understand.
Now next, the token and shop variable. These two variables are important so go ahead and initialize these variables using your token and shop URL sub-domain.
It should look like this:
$token = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";
$shop = "my-shop-is-awesome"; //no 'myshopify.com' or 'https://'
Code language: PHP (php)Get the collections list
$collectionList = shopify_call($token, $shop, "/admin/api/2020-10/custom_collections.json", array(), 'GET');
$collectionList = json_decode($collectionList['response'], JSON_PRETTY_PRINT);
$collection_id = $collectionList['custom_collections'][0]['id'];
$array = array("collection_id" => $collection_id);
$collects = shopify_call($token, $shop, "/admin/api/2020-10/collects.json", $array, 'GET');
$collects = json_decode($collects['response'], JSON_PRETTY_PRINT);
Code language: PHP (php)Keep in mind that in this tutorial, we’ll be using the latest API and that is the Shopify 2020-10 API. So if you don’t know how to migrate from old to new API. I highly recommend you to read this article how to upgrade the API version with Shopify.
Now, to explain the code above. The code will basically use the function shopify_call() to generate the list of custom collections available from the store. Then we’ll be decoding the response from JSON to array. And then, get the very first collection ID available.
If you want to display product prices from a specific collection, you may use this code instead:
$collection_id = PASTE YOUR COLLECTION ID HERE
$array = array("collection_id" => $collection_id);
$collects = shopify_call($token, $shop, "/admin/api/2020-10/collects.json", $array, 'GET');
$collects = json_decode($collects['response'], JSON_PRETTY_PRINT);
Code language: PHP (php)Displaying the Prices
To display the prices, you may use this code below:
foreach($collects as $collect){
foreach($collect as $key => $value){
$products = shopify_call($token, $shop, "/admin/api/2020-10/products/".$value['product_id'].".json", array(), 'GET');
$products = json_decode($products['response'], JSON_PRETTY_PRINT);
$variants = shopify_call($token, $shop, "/admin/api/2020-10/products/".$value['product_id']."/variants.json", array(), 'GET');
$variants = json_decode($variants['response'], JSON_PRETTY_PRINT);
$originalPrice = $variants['variants'][0]['compare_at_price'];
$discountedPrice = $variants['variants'][0]['price'];
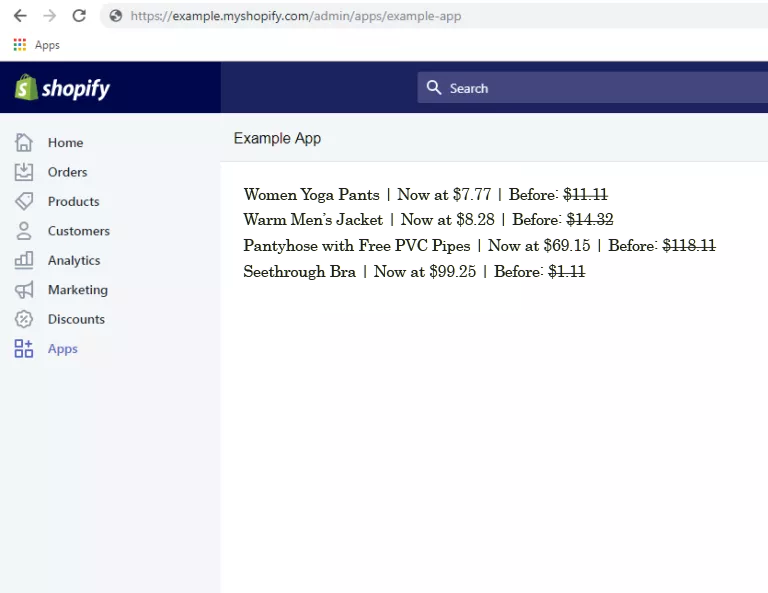
echo $products['product']['title'] . " | Now at $" . $discountedPrice . " | Before: <del>$" . $originalPrice . "</del><br />";
}
} Code language: PHP (php)The code above will display all the product’s name available inside the collection ID that we have used. It’ll also display both discounted price and original price.
Test the Shopify app

Congratulations! Now you have successfully displayed all the products and its variants. If you have concerns or questions, don’t hesitate to ask down in the comments.
What’s next?
The next thing that we are going to do is to display the image of the products. If you are interested, I have written already the full guidelines on how to display Shopify product images using PHP.
Where did we get the shopify_call() function?
Are you wondering where we get the shopify_call function? If so, then I recommend you to read the first article of this series where we set up the Shopify App and downloaded the Shopify API client that we used in this tutorial.
