I believe that making Shopify apps is one of the easiest projects any developer can do. With the help of Shopify API, you can build apps that can interact with store owners.
If you are new to Shopify App Development, we have written many articles about it to help you get started.
Here is the list of tutorials that you can use to start building your very first Shopify app:
If you have already built a Shopify app and you’re looking for tutorials to help you with Products API, you may check the following guidelines:
Introduction
In this article, we are going to learn together how to use Shopify Order API to interact with Shopify stores and its recent products that have been purchased by customers.
We’ll be also guiding you through how to properly set up your store to get started with Order API because this API is different from the last API that we have used.
But don’t worry. This is very easy to do and won’t take you much time as long as you understand how to use Shopify API.
Now, to begin.
Go to your Shopify Partner Dashboard, go to your apps, and select the app that you want to use for this project. If you have no apps yet, please refer to the tutorials that I have listed above.

With your app selected, go to App setup highlighted in the image below:

Scroll down the page until you see the Orders section. Now, to access the last 60 days of orders of a store. You are required to ask for a request to have access to the store’s full order history.
You will be sending a request to Shopify and they will review your request if it’s actually acceptable. My advice is to be accurate with your answers and tell them your objectives of why you need store orders.

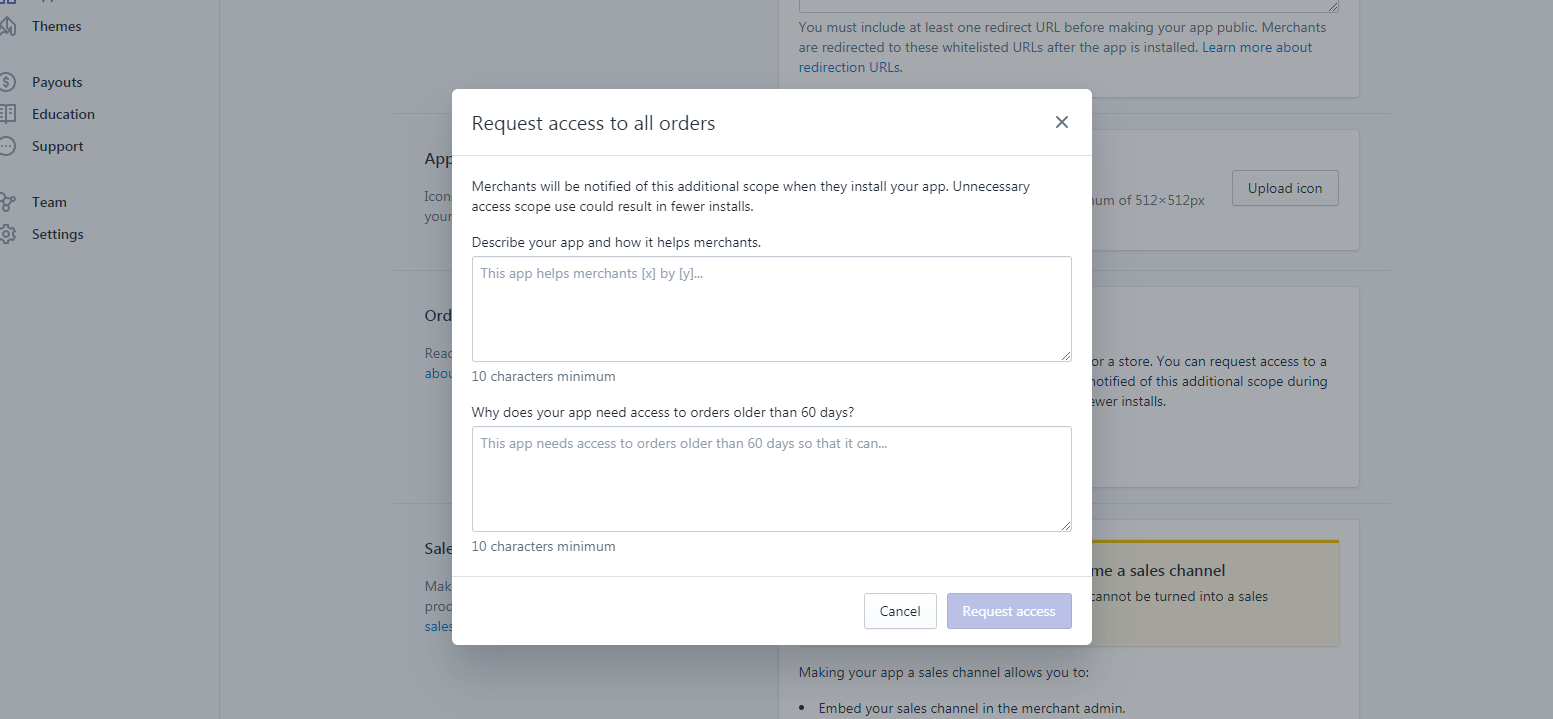
Example Request
Describe your app and how it helps merchants.
This app will help merchants understand where the order is coming from, is it from organic store purchase? or is the order came through this app?
Why does your app need access to orders older than 60 days?
This app required access to orders older than 60 days to allow merchants to see if the purchases are made through this app or not
Once you have sent the request, Shopify will review your app and grant the request for accessing orders. Note that this will take two or three days to be reviewed.
Using Order API
Now you have access to Order API, let’s start with the basics and understand how the API works, and what can we do with the API?
Well, there are many things that you can do with Shopify Order API like listing the products that were purchased by the customer or show how much money they have spent on their shopping or retrieve what discount code they have. Sky is the limit!
Now, let’s start with coding.
Displaying List of Orders with Shopify Order API
Open your Shopify App project and create a new file and we’ll call it order_list.php. I’m certain that you already know where we’re heading with this.
Open the file with your favorite text editor and copy the code below.
<?php
ini_set("display_errors", 1);
error_reporting(E_ALL);
require_once("inc/functions.php");
$requests = $_GET;
$hmac = $_GET['hmac'];
$serializeArray = serialize($requests);
$requests = array_diff_key($requests, array('hmac' => ''));
ksort($requests);
$token ="PASTE_YOUR_TOKEN_KEY_HERE";
$shop = "PASTE_YOUR_SHOP_SUBDOMAIN_HERE"; //no 'myshopify.com' or 'https'
$storeURL = "https://". $shop . ".myshopify.com";
$array = array();
$orders = shopify_call($token, $shop, "/admin/api/2020-01/orders.json", $array, 'GET');
$orders = json_decode($orders['response'], JSON_PRETTY_PRINT);
Code language: PHP (php)Make sure you have set the token and shop variables.
In the code above, we used ini_set("display_errors", 1); to see if there’s going to be errors in our code same with error reporting. Then reference the function.php which came from Shopify API Client made by Alex.
Next, we get the requests from $_GET variable and take the HMAC code. Basic stuff… Then, we’ll be using the generated token, and the shop name which the subdomain of your shop URL.
Next, we create a new array then call the shopify_call() function. Make sure we’re using:
/admin/api/2020-01/orders.json
And then we decode the JSON code pulled from Order API. Easy
Now, the next thing that we’re going to do is to actually get the values that we need. There are many parameters that we can pull the values from. Which will take a lot of understanding on how to actually get them.
Let’s start with the basics.
What if we want to list the orders from the last 60 days?
Order API / JSON Example
For example, Order API gave us this:
{
"orders":[
{
"id":1314006663277,
"email":"",
"closed_at":null,
"created_at":"2019-07-25T03:55:36-04:00",
"updated_at":"2019-07-25T03:55:37-04:00",
"number":1,
"note":"",
"token":"66126433dfba1ee5458a7d8109fc39ab",
"gateway":"manual",
"test":false,
"total_price":"20.00",
"subtotal_price":"20.00",
"total_weight":0,
"total_tax":"0.00",
"taxes_included":false,
"currency":"KYD",
"financial_status":"paid",
"confirmed":true,
"total_discounts":"0.00",
"total_line_items_price":"20.00",
"cart_token":null,
"buyer_accepts_marketing":false,
"name":"#1001",
"referring_site":null,
"landing_site":null,
"cancelled_at":null,
"cancel_reason":null,
"total_price_usd":"24.39",
"checkout_token":null,
"reference":null,
"user_id":36034510957,
"location_id":31541231725,
"source_identifier":null,
"source_url":null,
"processed_at":"2019-07-25T03:55:36-04:00",
"device_id":null,
"phone":null,
"customer_locale":null,
"app_id":1354745,
"browser_ip":null,
"landing_site_ref":null,
"order_number":1001,
"discount_applications":[
],
"discount_codes":[
],
"note_attributes":[
],
"payment_gateway_names":[
"manual"
],
"processing_method":"manual",
"checkout_id":null,
"source_name":"shopify_draft_order",
"fulfillment_status":null,
"tax_lines":[
],
"tags":"",
"contact_email":null,
"order_status_url":"https:\/\/example.myshopify.com\/24705499245\/orders\/66126433dfba1ee5458a7d8109fc39ab\/authenticate?key=c50a543864a3b31d259342c48e7fe361",
"presentment_currency":"KYD",
"total_line_items_price_set":{
"shop_money":{
"amount":"20.00",
"currency_code":"KYD"
},
"presentment_money":{
"amount":"20.00",
"currency_code":"KYD"
}
},
"total_discounts_set":{
"shop_money":{
"amount":"0.00",
"currency_code":"KYD"
},
"presentment_money":{
"amount":"0.00",
"currency_code":"KYD"
}
},
"total_shipping_price_set":{
"shop_money":{
"amount":"0.00",
"currency_code":"KYD"
},
"presentment_money":{
"amount":"0.00",
"currency_code":"KYD"
}
},
"subtotal_price_set":{
"shop_money":{
"amount":"20.00",
"currency_code":"KYD"
},
"presentment_money":{
"amount":"20.00",
"currency_code":"KYD"
}
},
"total_price_set":{
"shop_money":{
"amount":"20.00",
"currency_code":"KYD"
},
"presentment_money":{
"amount":"20.00",
"currency_code":"KYD"
}
},
"total_tax_set":{
"shop_money":{
"amount":"0.00",
"currency_code":"KYD"
},
"presentment_money":{
"amount":"0.00",
"currency_code":"KYD"
}
},
"total_tip_received":"0.0",
"admin_graphql_api_id":"gid:\/\/shopify\/Order\/xxxxxxxx",
"line_items":[
{
"id":2842046857325,
"variant_id":29366567829613,
"title":"2019 Fashion Folding Women Big Size Handbag Tote Ladies Casual Flower Printing Canvas Graffiti Shoulder Bag Beach Bolsa Feminina",
"quantity":1,
"sku":"16845148-style-11-30cm-max-length-50cm",
"variant_title":"Style 11 \/ (30cm\u003cMax Length\u003c50cm)",
"vendor":"WeeklyHow",
"fulfillment_service":"oberlo",
"product_id":3922960416877,
"requires_shipping":true,
"taxable":false,
"gift_card":false,
"name":"2019 Fashion Folding Women Big Size Handbag Tote Ladies Casual Flower Printing Canvas Graffiti Shoulder Bag Beach Bolsa Feminina - Style 11 \/ (30cm\u003cMax Length\u003c50cm)",
"variant_inventory_management":"shopify",
"properties":[
],
"product_exists":true,
"fulfillable_quantity":1,
"grams":0,
"price":"20.00",
"total_discount":"0.00",
"fulfillment_status":null,
"price_set":{
"shop_money":{
"amount":"20.00",
"currency_code":"KYD"
},
"presentment_money":{
"amount":"20.00",
"currency_code":"KYD"
}
},
"total_discount_set":{
"shop_money":{
"amount":"0.00",
"currency_code":"KYD"
},
"presentment_money":{
"amount":"0.00",
"currency_code":"KYD"
}
},
"discount_allocations":[
],
"admin_graphql_api_id":"gid:\/\/shopify\/LineItem\/xxxxxxxxxx",
"tax_lines":[
]
}
],
"shipping_lines":[
],
"fulfillments":[
],
"refunds":[
]
}
]
}
Code language: JSON / JSON with Comments (json)You can see that there is A LOT of data that we can retrieve. We have order ID, email address of the customer, his/her location, number of purchased items, and so on. With the data above, you can basically display everything about the order.
Let’s use that for example to display the order ID.
foreach($orders as $order) {
foreach($order as $key => $value){
echo "<p>Order ID: " . $value['id'] . "</p>";
}
}
Code language: PHP (php)Using the above code, you’ll be able to display the list of order IDs that are present in the past 60 days. Now, what if I only want to display the last 10 orders I have received? Simple, just do the count.
foreach($orders as $order) {
foreach($order as $key => $value){
echo $key < 10 ? "<p>Order ID: " . $value['id'] . "</p>" : "";
}
}
Code language: PHP (php)
Displaying List of Ordered Items with Shopify Order API
We can display the order ID, email addresses, and locations. But what about the items that were purchased? How can we display them? Easy!
We just need to add another foreach() inside the second foreach().
Right below the ternary conditional statement, copy the following code:
foreach ($value['line_items'] as $key => $item) {
echo $item['title'] . "<br />";
}
Code language: PHP (php)In the code above, you see that we accessed another array inside an array. In other words, this API will give you a ton of dimensional arrays and that’s confusing sometimes. But it’s never hard.

Great! Now we can access the data inside the three-dimensional array. Now, what if I wanted to display the image of the product that was purchased?
Again, that’s very easy. All you needed to do is to call shopify_call() function once again and get the image src by applying the product_id.
What about sorting? by creation date?
Sorting Orders by created_date with Order API
I think this is one of the easiest things to do since this is an array already. Well, all you needed to do is to call shopify_call() function once again but this time, use the following:
/admin/api/2020-01/orders.json?order=created_at ascAnd for descending
/admin/api/2020-01/orders.json?order=created_at descConclusion
Understanding Order API is never that hard. It will just get more confusing as soon as you get more items to deal with. But I hope you get the idea of how you can extract the list of recent orders from a store.
If you have questions or if you encountered any errors, please let us know and we’ll get to you as soon as we can. We love interacting with you!
We thank you as well for taking the time to read us and being interest in Shopify Development. We’ll tackle more lessons in the future so keep in touch with us and sign up to our newsletter.

thanks
how to create order using API ?
Very helpful tutorial.
how to get all order data?
this api gives only 50 oreder data
Similar to that procedures / instructions above the only difference is the target URL, for this you must point your request to :
GET /admin/api/2021-04/orders.json?status=any
Have a look at the Shopify Order API doco here:
https://shopify.dev/api/admin/rest/reference/orders/order
It states: This endpoint implements pagination by using links that are provided in the response header.
https://shopify.dev/api/usage/pagination-rest
Basically, Shopify will return a “Link” HTTP header to provide the next and/or prev page of results:
Link headers use the following syntax:
Link: “; rel={next}, ; rel={previous}”
I’m little confused with parameters associated with price and payment gateway used for an order