Building a brand is never an easy task for everyone especially these days. With too many competitors popping out of nowhere, the only way to get your brand well-known is by selling a completely new product that is not yet discovered in the market.
Shopify offers you mostly with everything for selling products but there are further steps that you can do to increase your chances of getting known to the public.
If you are a developer and you own a Shopify store, you are one step ahead of your competitors! You can use your programming skills to develop additional features that your competitors don’t have yet in their store. However, if you don’t know how to write codes then you can always hire Shopify developers to do the job for you.
One of the tricks is to customize Shopify themes that will make your online store stand out from other brands. Building Shopify themes can be also one of the tricks that you can do if you are a developer.
In this tutorial, we’ll guide you on how to customize Shopify themes using Theme API and Asset API from Shopify API version 2021-01.
Getting Started
Before we begin with this tutorial, we’ll assume that you already have your Shopify app installed in your development store. Also, we’ll assume that you are using the same script that we’re using to interact with Shopify API.
If you haven’t setup your Shopify app yet then we highly recommend you to follow WeeklyHow’s YouTube channel and watch our Shopify App Development tutorial series.
Customizing Shopify Themes
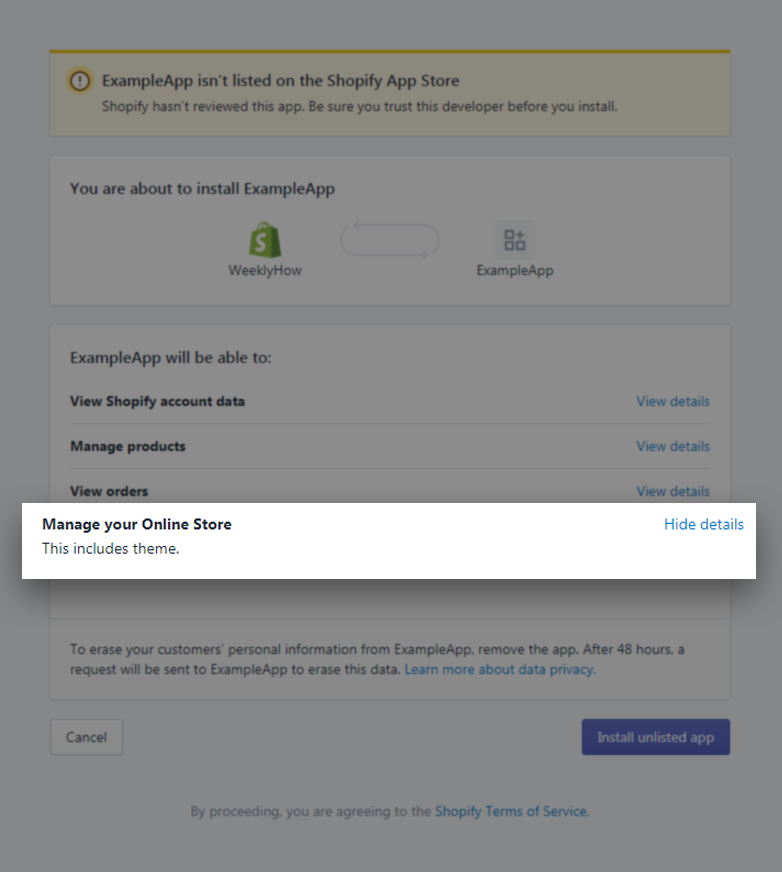
Whether it’s a premium Shopify theme or a free Shopify theme, you can customize that using Shopify apps. To start customizing themes you will need an app that has access to themes and its assets. Otherwise, you will see an error such as:

How can you have access to themes and their assets?
The answer is very easy and simple.
You only need to add additional access scopes to your install script.
Open your install.php file and look for the $scopes variable.
If you have been following our Shopify app development series then you probably have a$scopes variable that looks something like this:
$scopes = "read_orders,write_products";Code language: PHP (php)To have access to your themes, you will need the following access scopes:
You can also use other access scopes such as write_script_tags and read_script_tags to install javascript files to your Shopify store.
With all that being said, your $scopes variable should look something like this:
$scopes = "read_orders,write_products,read_themes,write_themes";Code language: PHP (php)Keep in mind that you should never add spaces between these scopes otherwise, you will get an error.
Save your install.php file and install the app in your store.
You should see the following page:

Shopify Theme API
Before you can customize your Shopify theme, you have to list down first all the themes you have in your Shopify store. You can do this using Shopify Theme API.
After getting all the themes available in your Shopify store, that’s the time you can select which theme you want to customize.
There are three types of themes that might be present in your Shopify store.
Main theme is the published theme that is currently viewable by everyone. Whereas unpublished is the theme that is not viewable by everyone. The demo is the theme that you can’t publish unless you purchase the full version of the theme.
With that being said, we’ll be using the main theme and its assets to display a simple text in the homepage.
To do that, we’ll use the following code.
$token = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";
$shop = "weeklyhow";
$theme = shopify_call($token, $shop, "/admin/api/2021-01/themes.json", array(), 'GET');
$theme = json_decode($theme['response'], JSON_PRETTY_PRINT);
Code language: PHP (php)Replace the value of the $token variable with the token you have generated. Again, if you don’t have an access token you can always read our generating access token guide.
Next, replace the value of the $shop variable with your store subdomain.
For example, we have weeklyhow.myshopify.com.
Then we’ll only get the subdomain which is weeklyhow.
After that, we’ll use the shopify_call() function to get all the themes in our store using the theme API.
Next, we’ll use foreach() functions to get the main theme and then we’ll display which theme we’re currently using.
foreach ($theme as $cur_theme) {
foreach ($cur_theme as $key => $value) {
if($value['role'] === 'main') {
$theme_id = $value['id'];
$theme_name = $value['name'];
echo "Theme ID: " . $theme_id . "<br />";
echo "Theme Name: " . $theme_name . "<br />";
}
}
}
Code language: PHP (php)You should see the following output.

Shopify Asset API
A theme is constructed by its assets. These assets consisted of templates, images, stylesheets, and javascript can be customized using asset API.
Before you can modify asset files, you will need to provide at least one theme ID which can be retrieved using theme API.
We’ll be using the theme ID displayed in our Shopify app (displayed in the screenshot above). This ID could be different from yours so be sure that you copy your own theme ID instead of ours.
Now, we’re going to add a little code inside of the foreach() loop.
Copy and paste the following code underneath the echo statements.
$array = array(
'asset' => array(
'key' => 'templates/index.liquid',
'value' => '<h1>Hello World from WeeklyHow!</h1>'
)
);
$assets = shopify_call($token, $shop, "/admin/api/2021-01/themes/".$value['id']."/assets.json", $array, 'PUT');
$assets = json_decode($assets['response'], JSON_PRETTY_PRINT);
Code language: PHP (php)Your foreach loops should look something like this:
foreach ($theme as $cur_theme) {
foreach ($cur_theme as $key => $value) {
if($value['role'] === 'main') {
echo "Theme ID: " . $value['id'] . "<br />";
echo "Theme Name: " . $value['name'] . "<br />";
$array = array(
'asset' => array(
'key' => 'templates/index.liquid',
'value' => '<h1>Hello World from WeeklyHow!</h1>'
)
);
$assets = shopify_call($token, $shop, "/admin/api/2021-01/themes/".$value['id']."/assets.json", $array, 'PUT');
$assets = json_decode($assets['response'], JSON_PRETTY_PRINT);
}
}
}
Code language: PHP (php)Save your script and run your app.
Before & After
Before the app is installed, the storefront with the Debut theme installed should look something like this:

After installing the Shopify app, and running the app.
Your index.liquid file will be modified and the result will look something like this:

It’s important to remember that once you run the app using the code above, all of the code inside the index.liquid file will be replaced.
If you only want to append a snippet code then the best way to do that is to get first the content of templates/index.liquid and then append the code that you want to add.
If you mistakenly replaced the codes, you can always undo your changes using Shopify code editor and change the date from current to a date that you desire.

Conclusion
Customizing your Shopify store is one of the things that you can do to improve your customer’s experience. With Shopify’s Theme and Asset API, you can build additional features that your competitors don’t have yet in their brand.
For example, with Asset API, you can modify the theme.liquid file and add a script where it shows an alert window that you have an event or a promo.
We really hope that you have learned at least the basic usage of theme and asset API.
Let us know what you think in the comments below! If you encountered issues, don’t hesitate to contact us and we’ll do our best to help you.

GET single file assets api is not working php. Please help me out