I’ve been running this website for quite a long time now and never have I thought of selling products using my blog but instead, I use Shopify. But why? Maybe it’s because it’s easier and it’s much organized.
But have you ever wonder if you could build a profitable e-commerce site using your WordPress blog? Because I did.
I know I’m pretty late about this because I’m living under the cave but a couple of days ago I started doing some research about e-commerce and I read that you could use WordPress to make e-commerce.
WordPress is quite known for being able to handle different kinds of systems. Whether if it’s CMS or Forums, WordPress can have that.
Well, It’s true, you can convert your blog into an e-commerce business and it’s very easy!
But before we dig deeper into that, let’s understand first what is e-commerce.
What is e-commerce?
Electronic commerce very well known as E-commerce is a type of business which allows you to sell goods or services using the internet. This all started when a man sold his CD to his friend on August 11, 1994, through his domain NetMarket. Since then, eCommerce evolved and now, selling products becomes easier. Thanks to platforms that allow you to sell products easier such as Shopify and WooCommerce.

What is Shopify?
Shopify is an eCommerce platform that allows you to sell products online. It helps you build your business from designing to selling. It also provides apps that you can use to help you increase your sale or even get products for dropshipping.

What is WooCommerce?
WooCommerce is an open-source e-commerce plugin for WordPress. It is designed for bloggers who want to sell products or services while they’re blogging.
That being said, these two allows you to sell products online. But.
What is the difference between Shopify and WooCommerce?
Shopify vs WooCommerce
The very first thing you would pretty much notice is that Shopify requires you to pay for their services whereas WooCommerce does not require you to pay anything.
And that is an automatic win for WooCommerce of course.

Of course, there’s a reason why you need to pay Shopify, one of which is the domain. Shopify is like a web hosting provider and they help you get started that all you needed to do is brand your store and put items into it. For WooCommerce however, you need to have your own domain and WordPress installed and there you can just install WooCommerce and set up your ecommerce.
So, which one would really win?
The answer will always depend on who will be using the platforms. For example, if you’re a blogger who has a WordPress already then WooCommerce is much appropriate for you to use since you have it already. On the other side, if you’re a fresher who doesn’t have anything at all and wanted to start an ecommerce business then Shopify will do good for you since it’s very easy to set up, unlike WooCommerce which will still wait for your WordPress to be set up.
WordPress for E-commerce?
Now that you already know them, let’s figure out why you should use WooCommerce and WordPress to create e-commerce.
- The very first benefit when you use WordPress for creating e-commerce is that you are able to continue blogging while selling products. This way, you can increase your sales much easier.
- Don’t require you to pay for anything. Which is good for entrepreneurs who have a very tight budget.
- Designing is very easy.
- WordPress allows you to have overall control over your site.
- WordPress is compatible with any platforms available. Whether it’s in Mobile, PC, iOS, Tables, etc. Your site is available for everyone thus gives you more chances of getting sales.
- Being an open-source system. You can pretty much modify your e-commerce technically.
Competitions
It’s not just WooCommerce and Shopify, there are too many options for you to choose from if you want to get started doing e-commerce. That’s why there is a huge competition going on as well when it comes to building an e-commerce website. As you know, WooCommerce is just a plugin for WordPress whereas Shopify, Big Cartel, and Magento is an actual platform for selling.
One thing to keep in mind is that WooCommerce does not provide much security like the rest of the e-commerce platform.
You need to make sure that your website is using SSL to ensure your costumers that they are protected with their transactions.
Keep in mind that WordPress and WooCommerce do not provide SSL. It’s only provided by your web host provider. That is why most people use Shopify for a more secure website.
Can I use Oberlo with WordPress?
I have received emails about Oberlo recently. Asking if they could actually use Oberlo with WordPress. Unfortunately. No. You can not use Oberlo with WordPress and WooCommerce.
Oberlo is an app that is designed for Shopify only.
However, if you’re looking for an alternative for Oberlo then try AliDropship.
AliDropship is an eCommerce plugin for WordPress that works directly with AliExpress to make it easier for bloggers to import products right into your WooCommerce.
Getting Started with WooCommerce
To start building your own e-commerce site using WooCommerce, you first need to install WordPress. There are two ways to install WordPress:
- By source files – You may download the source files from WordPress official website and then upload it to your host.
- By using your host control panel – If you’re hosting a website, you can install WordPress through your host control panel.
Once you have your WordPress is ready.
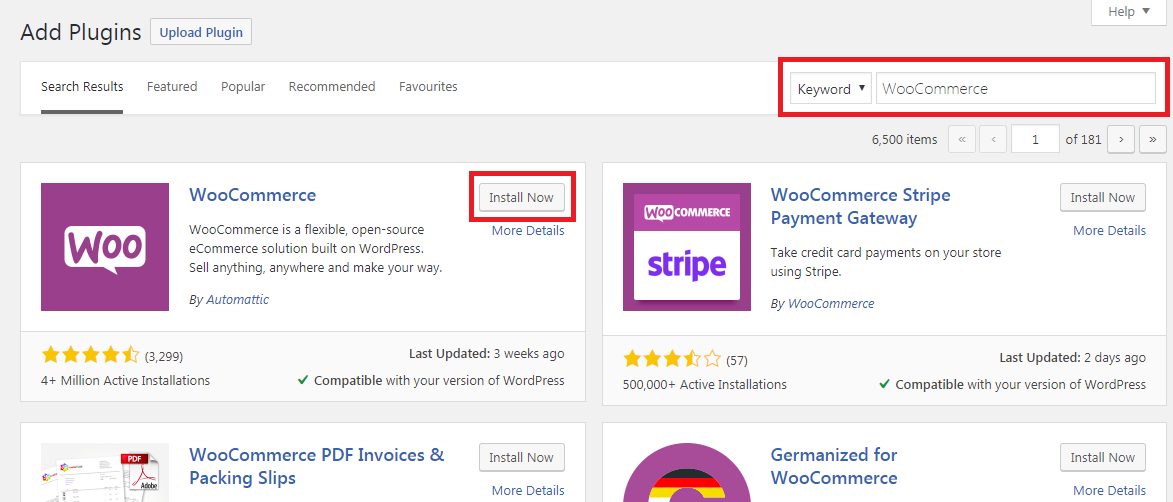
Navigate to Plugins > Add New

Search for WooCommerce and click Install Now

Once the installation is finished, you may now start setting up your WooCommerce.

WooCommerce Shortcodes
If Shopify comes with Shopify apps then WooCommerce comes with shortcodes that you can use inside your blog posts and pages.
Page Shortcodes
| Shortcodes | Results |
[ woocommerce_cart ] | Displays the cart page |
[ woocommerce_checkout ] | Displays the checkout page |
[ woocommerce_my_account ] | Displays the user account page |
[ woocommerce_order_tracking ] | Displays the order tracking form |
Product Shortcodes
The shortcodes of product is one of the most robust shortcodes. It allows you to display products with support for pagination, sorting, and product tags.
| Shortcodes | Results |
[ products ] | Displays the products |
[ featured_products ] | Displays the featured products |
[ sale_products ] | Displays products that are on sale |
[ best_selling_products ] | Displays the best selling products |
[ recent_products ] | Displays the most recent products |
[ top_rated_products ] | Displays the top rated items |
There are instances that you need to make adjustments to the way the shortcodes display the products. This is where attributes come in. You may use this attribute to control how your products are displayed.
Display Product Attributes
limit– The number of products to display. Defaults to and-1(display all) when listing products, and-1(display all) for categories.columns– The number of columns to display. Defaults to4.paginate– Toggles pagination on. Use in conjunction withlimit. Defaults tofalseset totrueto paginate .orderby– Sorts the products displayed by the entered option. One or more options can be passed by adding both slugs with a space between them. Available options are:date– The date the product was published.id– The post ID of the product.menu_order– The Menu Order, if set (lower numbers display first).popularity– The number of purchases.rand– Randomly order the products on page load (may not work with sites that use caching, as it could save a specific order).rating– The average product rating.title– The product title. This is the defaultorderbymode.
skus– Comma-separated list of product SKUs.category– Comma-separated list of category slugs.order– States whether the product ordering is ascending (ASC) or descending (DESC), using the method set inorderby. Defaults toASC.class– Adds an HTML wrapper class so you can modify the specific output with custom CSS.on_sale– Retrieve on sale products. Not to be used in conjunction withbest_sellingortop_rated.best_selling– Retrieve the best selling products. Not to be used in conjunction withon_saleortop_rated.top_rated– Retrieve top rated products. Not to be used in conjunction withon_saleorbest_selling.
Content Product Attributes
attribute– Retrieves products using the specified attribute slug.terms– Comma separated list of attribute terms to be used withattribute.terms_operator– Operator to compare attribute terms. Available options are:AND– Will display products from all of the chosen attributes.IN– Will display products with the chosen attribute. This is the defaultterms_operatorvalue.NOT IN– Will display products that are not in the chosen attributes.
visibility– Will display products based on the selected visibility. Available options are:visible– Products visibile on shop and search results. This is the defaultvisibilityoption.catalog– Products visible on the shop only, but not search results.search– Products visible in search results only, but not on the shop.hidden– Products that are hidden from both shop and search, accessible only by direct URL.featured– Products that are marked as Featured Products.
category– Retries products using the specified category slug.cat_operator– Operator to compare category terms. Available options are:AND– Will display products that belong in all of the chosen categories.IN– Will display products within the chosen category. This is the defaultcat_operatorvalue.NOT IN– Will display products that are not in the chosen category.
ids– Will display products based off of a comma-separated list of Post IDs.skus– Will display products based off of a comma-separated list of SKUs.
Special Product Attributes
These attributes cannot be used with the “Content Attributes” listed above, as they will likely cause a conflict and not display. You should only use one of the following special attributes.
best_selling– Will display your best selling products. Must be set totrue.on_sale– Will display your on-sale products. Must be set totrue.
Product Category shortcodes
These two shortcodes will display your product categories on any page.
| Shortcodes | Results |
[ product_category ] | Displays products in a specified category. |
[ product_categories ] | Displays all your product categories |
Product Category attributes
ids– Specify specific category IDs to be listedlimit– The number of categories to displaycolumns– The number of columns to display. Defaults to 4hide_empty– The default is “1” which will hide empty categories. Set to “0” to show empty categoriesparent– Set to a specific category ID if you would like to display all the child categoriesorderby– The default is to order by “name”, can be set to “id”, “slug”, or “menu_order”. If you want to order by the ids you specified then you can useorderby="include"order– States whether the category ordering is ascending (ASC) or descending (DESC), using the method set inorderby. Default value isASC.
Troubleshooting Shortcodes
There are instances that your shortcodes would not work or the shortcodes displays an error. The main cause of this is the <pre> tag that is attached to the code that you have pasted. To fix this, you have to make sure that you’re using the shortcode block using your Gutenberg editor. But if you are using the old editor then you may shift in the text editor instead of the visual editor.

Conclusion
Building yourself an e-commerce store is very easy, especially nowadays that we already have that many tools and platforms to use.
If you are planning on making yourself a business then don’t hesitate to give WooCommerce a try… maybe as a test?
If you prefer Shopify, you may head to this article where I have explained how you could use Shopify for dropshipping using Oberlo.

1 Comment.