Shopify Themes are one of the most important parts of a Shopify store. In order for a Shopify store to work, merchants have to install and use at least one Shopify theme to display their products.
If you’re not a developer, you might find it difficult to create a custom Shopify theme. However, does that mean you can’t create a custom Shopify theme?
Well, of course not!
Creating a custom Shopify theme is honestly very easy! Thanks to the libraries created by Shopify.
That being said, how do you create a Shopify theme?
In this article, we’ll learn about Shopify theme development and how to create a custom Shopify theme using ThemeKit step by step.
Video Tutorial
If you’re looking for a video version of this article, you can watch the following video instead.
Getting Started
In order for us to be able to create a Shopify theme, we will need to do the following:
So with all that being said, let’s start and create a Shopify theme.
Building a Shopify theme using ThemeKit
Let’s start off this tutorial by creating a development store. We’re going to need a development store to create a private Shopify app and generate API credentials. If you already have an account, you can skip this step and proceed to create a private app.
Create a development store
Navigate to Shopify Developers and login into your account. If you don’t have an account, you can register here.

Once you have logged in, go to stores page and create a new store.

By clicking the Add store button, Shopify will ask you to pick whether it’s a development store or a managed store. Pick development store.
After, fill-up the form and click Save.
Create a private app
By creating a development store, you should be automatically logged in to your development store.
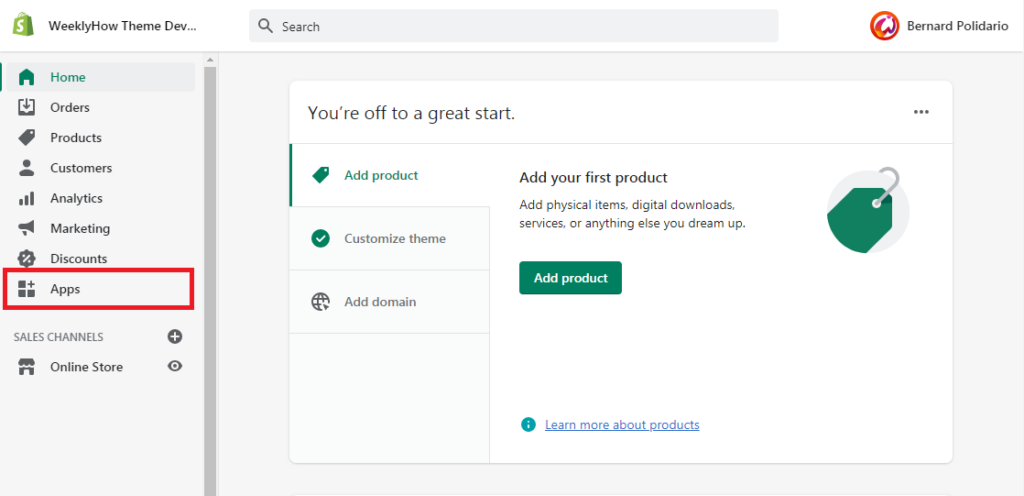
Go to the apps page.

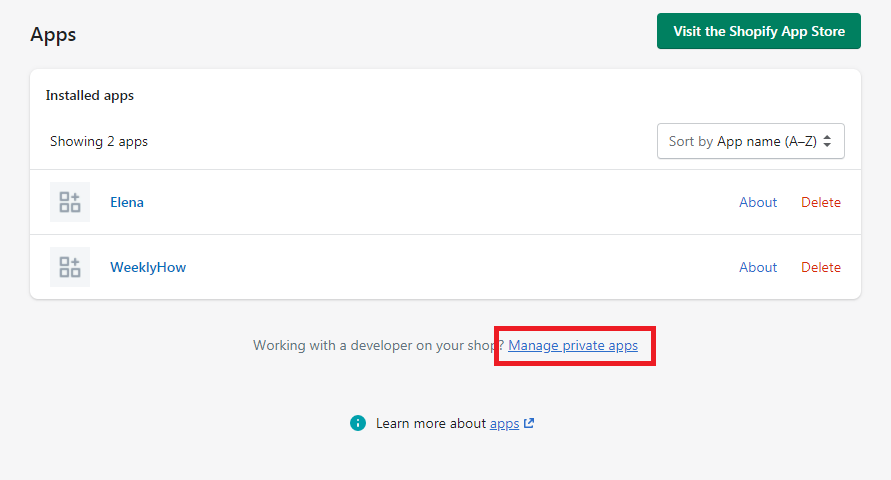
In the apps page, look for the link that says Manage private apps. It’s usually located underneath of the installed apps card.

By default, private apps are disabled so you’ll have to enable it by clicking the button shown like below.

By clicking the said button, Shopify will ask you to agree to their terms of use and conditions. Read all of them if you have time. Otherwise, check all the checkboxes and click the enable private app development button.
After enabling the private app development, you should be able this time to create a private app.
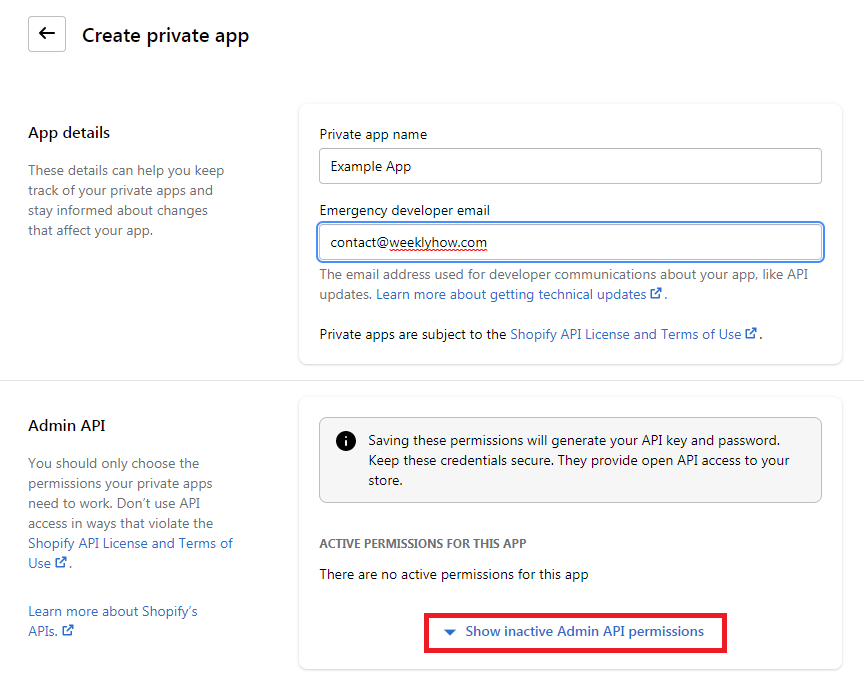
Fill-up the following form and click the Show inactive Admin API permissions and look for the Themes.

Set the theme API to Read and write.

Once set, click the save button and that should show you a modal. Just click the Create app button.
You should have an Admin API credentials like below.

Installing ThemeKit
Before we can start creating a Shopify theme project, we need to install and set up our local working environment. The first step is to install ThemeKit.
What is ThemeKit?
ThemeKit is a cross-platform command line tool used for building Shopify themes. With Theme Kit, you can use your own development tools to interact with the Shopify platform in the following ways:
How to install ThemeKit
You can install ThemeKit using the following commands on the following operating systems:
Linux
If you’re using Linux as your operating system, you can use the following command using your terminal.
curl -s https://raw.githubusercontent.com/Shopify/themekit/master/scripts/install.py | sudo pythonCode language: Bash (bash)MacOS
If you’re using MacOS as your operating system, you can use the following command using Homebrew.
$ brew tap shopify/shopify
$ brew install themekitCode language: Bash (bash)Windows
If you’re using Windows as your operating system, you can use the following command using your terminal. Make sure you have Chocolatey installed in your system.
choco install themekitCode language: Bash (bash)Creating the ThemeKit project
Now that we have both ThemeKit and API credentials, we can finally start creating a new ThemeKit project. To create a new project, run the following command in your terminal:
theme new --password=[YOUR_API_PASSWORD] --store=[YOUR_STORE.myshopify.com] --name=[NAME OF YOUR THEME]Code language: Bash (bash)By running the above command, ThemeKit will start creating the template files for your new Shopify theme like below:

Now, to ensure that the changes that you make to your theme files are sent to your development store, you can run the following command:
theme watchCode language: Bash (bash)If you open your development store, you should have the following:

As you can see, your store looked super empty and that’s where you can finally start working on your Shopify theme project.
Next steps
We have finally created a Shopify theme project, what’s next? Well, your next step is to start learning how to liquid programming and customize the template files created by ThemeKit.
Now, building a Shopify theme is like creating a WordPress theme, you have to work on each template files to make sure that all parts of a Shopify store are accessible by the users.
If you’re interested to learn more about Shopify Theme Development, you can enroll to our course and learn how to create Shopify themes from start to finish using ThemeKit.
