Create React App (also known as React.js) is a tool that was built by Facebook developers that provides you everything you need to start building React apps. Create React App is an officially supported way to build a single-page React app. It offers a common build setup with less configuration requirement.
Before you can start building a React app from scratch, you need to install Node.js.
What is Node.js?
Node.js is a free open sourced, cross-platform runtime environment for creating server-side and networking applications. It was developed by Ryan Dahl and other developers who work at Joyent in the year 2009.
Node.js uses an event-driven, non-blocking I/O model that makes it very efficient meaning all process will be processed asynchronously. Keep in mind that Node.js is single-threaded, meaning all of the users will be sharing the same thread and commands that are raised will be handled in the order that they were raised.

Install Node.js
If you have not installed Node.js before or let’s just say you installed an older version of Node.js awhile back, you will need to either install a new one or update it.
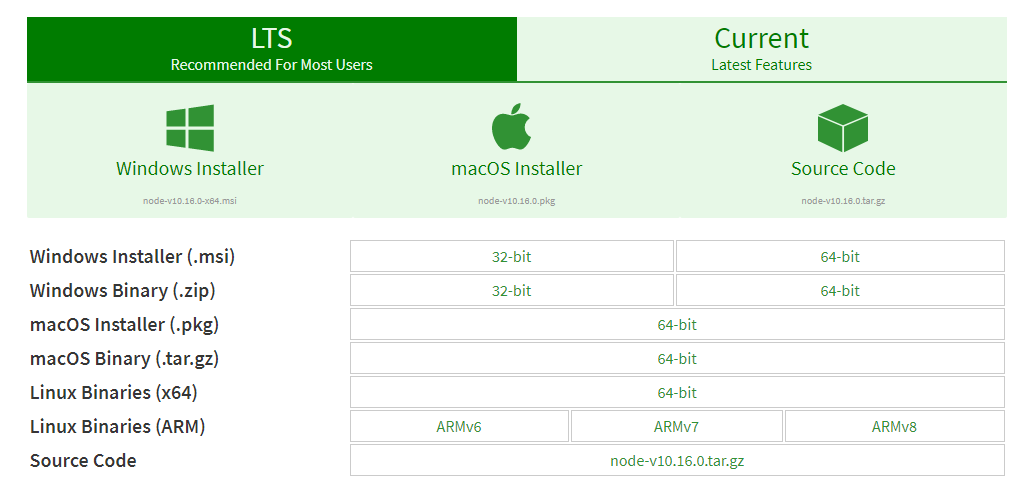
The easiest way to install Node.js is to navigate to nodejs.org and choose from one of the installers that you see on the first page. We’re going to install version 10.16.0 instead of the latest version. Assuming that LTS is more stable than the latest one.

Another way to download Node.js is by clicking on the downloads tab and select the OS where you want Node.js to be installed. Once you have the installer downloaded, you will need to run it.
You may just leave the options in the setup and just keep on clicking next. However, if you wanted to change the destination of Node.js installer, you could do so.
Once you are finished installing, then you have successfully installed Node.js.
Now, to test if you have actually installed Node.js.
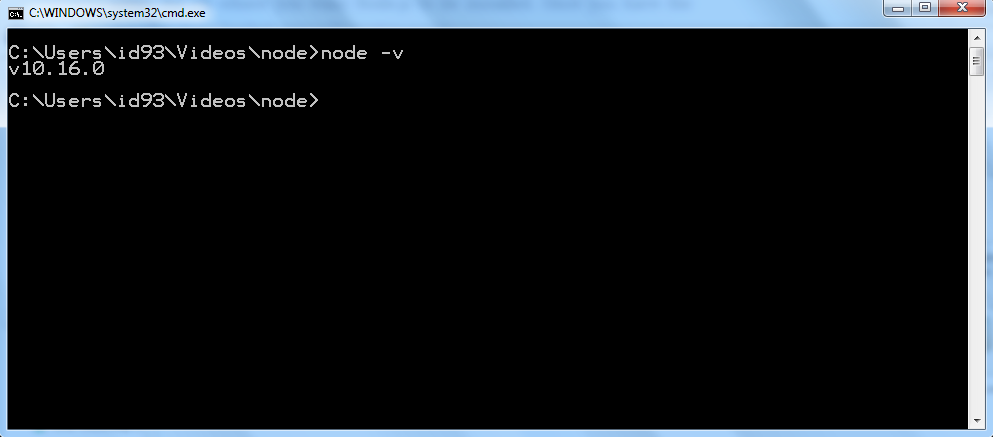
Open up the command prompt (for Windows users) or the terminal (for Mac users) and type in:
node -v
By doing so, you will see the version of Node.js that you have installed! Congratulations! Now you can start developing apps.
Now how do you…
Create React Apps?
To create a react app, you just need to simply type in the following code:
npm create-react-app <name-of-your-app>Code language: HTML, XML (xml)There were times that you will encounter errors or incompatibility. If that happens to you, you may use npx command instead:
npx create-react-app <name-of-your-app>Code language: HTML, XML (xml)Keep in mind that the codes above will create your app in your local folder. Like:
C:\Users\WeeklyHow>If you wanted to change your working location, you may do so by using the command cd.
For example, I want to create my React app in my other drive folder. I can do that by typing the following:
cd D:\ && mkdir "Node Projects" && cd "Node Projects"Code language: JavaScript (javascript)Notice that I used && operators. If you want to do it step by step, you can simply start with the cd command and then type in another command which is mkdir and then cd once again.
The process of the command above goes like this, I will change my directory to D:\ and if that event was executed successfully, I will make a directory named “Node Projects” and if that event was executed successfully as well, I will change again my directory to the folder that I have just created which is the “Node Projects” folder.
I know it’s not related to Node.js but I believe it is very useful for ones that don’t know how to use cmd.
Running the React app
If you encountered no errors, you will see the results in your command prompt something like this:
Success! Created my-app at D:\Node Projects\my-app
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can't go back!
We suggest that you begin by typing:
cd react-tutorial
npm startCode language: PHP (php)If that’s the case, you may start typing cd <name-of-your-app> in your command prompt and then npm start.
This will run your react app in your browser with the server localhost:3000.
the output will look something like this:

Congratulations! You have now created your first react app.
Conclusion
Creating react apps is very easy. All you need is a little setup and one line of code and voila! React app is created. If you are ready to have fun, open up your project with your favorite code editor and modify App.js located at your project folder thensrc folder.
